GraphQL-APIs mit GraphQL Editor designen
GraphQL Editor ermöglicht es, visuell GraphQL-Schemata, Abfragen und Mutationen zu erstellen, anzuzeigen und zu testen.

- Andreas Falk
GraphQL ist eine moderne Abfragesprache für APIs und eine Laufzeitumgebung, die die abgefragten Datenfelder liefert. Sie bietet eine vollständige und verständliche Beschreibung der Daten in APIs und erlaubt Konsumenten der API, nur die von ihnen benötigten Daten zu ermitteln. GraphQL-APIs bereiten daher weder unnötige Daten auf noch liefern sie sie aus. Sie sind im Vergleich zu RESTful APIs performanter, brauchen weniger Hauptspeicher und belasten weniger den Netzwerkverkehr.
GraphQL (Download) ist jedoch komplexer, da man zunächst ein komplettes Schema mit zugehörigen Abfragen und Mutations erstellen muss. Um diesen Entwicklungsschritt zu vereinfachen und weniger fehleranfällig zu gestalten, empfiehlt es sich, Werkzeuge wie GraphQL Editor einzusetzen.
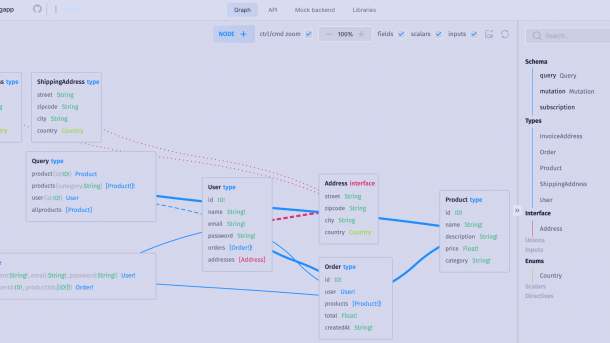
GraphQL Editor stellt ein komfortables visuelles UI bereit, mit dem sich sowohl bestehende GraphQL-Schemata darstellen und bearbeiten als auch neue Schemata fertigen lassen. Existierende Schemadefinitionen sind wahlweise aus Dateien, im JSON- oder Editor-nativen Format, oder über eine URL importierbar.